Lights
In this section of the documentation, we will explore how the system works and how to use it efficiently. We will also look into common problems that can occur with adding shadows to a scene. Please keep in mind that the operators are subject to change in the future. We will try to keep the documentation as up to date as possible but if you find outdated parts or explanations that don't hold true anymore, do not hesitate to contact us on Discord.
Introduction
The following ops are able to cast lights:
The following materials are able to receive light:
Basic Setup

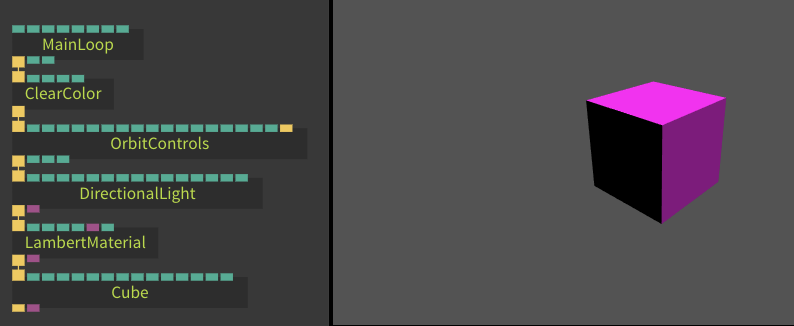
In the screenshot above you see the minimum amount of operators needed to get shadows on the screen. The patch for the screenshot is availible here. In this example, a Directional Light is used. You can use any of the above mentioned operators to add lighting to a scene.
Multiple Lights
To use multiple lights, simply add them to your patch BEFORE your material(s).
Check out this patch to see a simple multi-light setup in action.
Light settings
The most important parameters for lights are Color, Position and Intensity.
With these 3 parameters, you can already generate an infinite amount of looks.
If you are using the Phong Material, another interesting parameter is the Specular Color.
The Phong Material features specular reflections, whose color you can control by changing the specular color of the lights. Please note that the Ambient Light doesn't feature a Specular Color parameter. Please refer to the documentation of the ops for a more detailed overview.
A note on Ambient Lighting
The color of the ambient light gets added on top of all the other colors, there are no lighting calculations involved. Subtle amounts do wonders.
Found a problem? Edit this file on github and contribute to cables!