Working with Effects
Now that we have a basic input-output chain going and hear sound being played, it is time to add effects. Cables offers a multitude of WebAudio effects. To add an effect to your audio, simply put one of the audio effect operators between your player and the output.
Audio effects in cables
Gain and Panning
You can raise and lower the volume of a sound by adding a Gain op.
If you want to pan your signal (moving it left or right in the stereo space), have a look at the AudioPanner op. Check its example patch to see how you can automate left-to-right movement.
Filters
If you want to filter your signal, attenuate or exagerate certain frequencies, there are multiple ops at your disposal. For simple equalizing tasks, the ThreeBandEqualizer op is recommended. It features three bands with different filter types. Have a look at the example for a more detailed explanation.
In addition to the ThreeBandEqualizer, we have a more "DJ-Style" filter operator, the CutFilter op. It features a low- and a highpass filter with different slope characteristics, similiar to a DJ mixer. Have a look at the example patch.
The last filter is the BiquadFilter. This filter is a single filter that features all availible filter types in the WebAudio standard. If you are looking for more advanced filters, then this is the op to go. Have a look at it's example patch.
IMPORTANT NOTE ON FILTER Q VALUES!!!: WATCH OUT FOR HIGH Q VALUES, THEY CAN CREATE LOUD AND UNPLEASANT FEEDBACK. ESPECIALLY WHEN WORKING WITH HEADPHONES ON LOUD VOLUMES THERE IS A POTENTIAL FOR EAR DAMAGE!!
Reverb & Delay
If you want to add a reverb to your sound and you are familiar with Convolution Reverb, you can use the Convolver op. Have a look at the example patch for more details. Cables also offers a Delay op you can use to add delay to an audio stream.
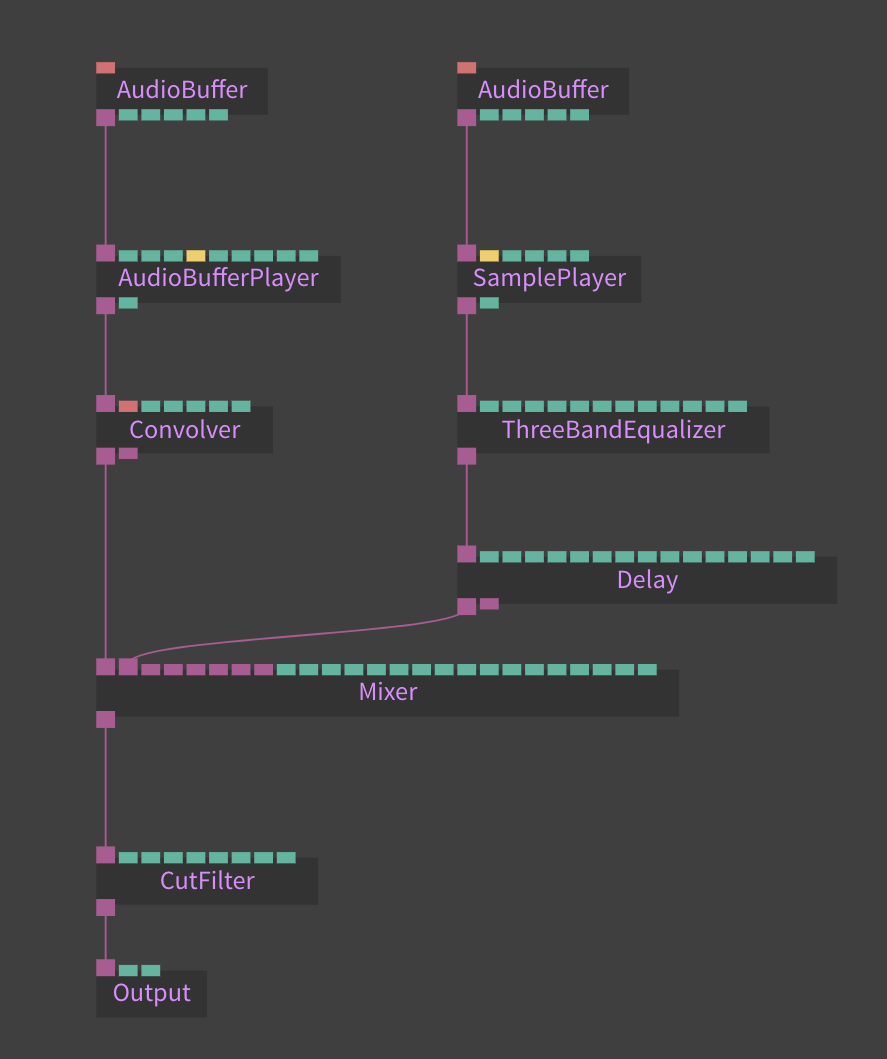
Here is an example of how a more complex effect chain could look like:

Found a problem? Edit this file on github and contribute to cables!