Beginner 1: Drawing A Circle
First, we need a project to work with.If you're on the main webpage click the Create tab and then Empty Project.
If you're already in a patch click in the top left tab and select New patch then empty.
To draw a circle, we need two operators:
- The
MainLoop-op - A
Circle-op
1.Add the WebGL-op
- To create an operator press
[esc]– theSelect Operator-dialog shows up - Now type
Main - The first entry in the list should be Ops.Gl.MainLoop
- Press
[enter]or click the+button to create the operator
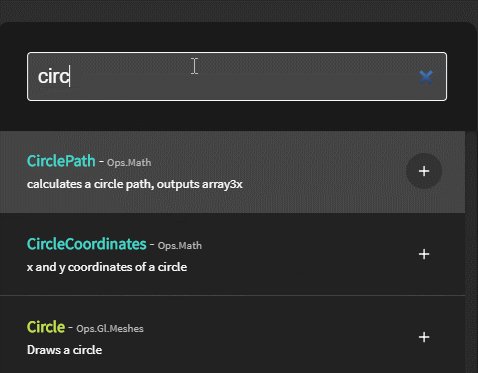
2. Add The Circle Operator
- To create a new operator and automatically connect it to another op you can pull the yellow output port on the left side with your mouse (drag it out of the operator and release your mouse button).

- The
Select Operator-dialog will appear - Type
circle, now the entry Ops.Gl.Meshes.Circle should be selected - Press
[enter]or click the+button to create it
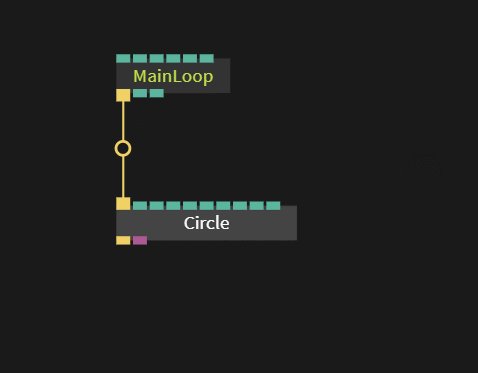
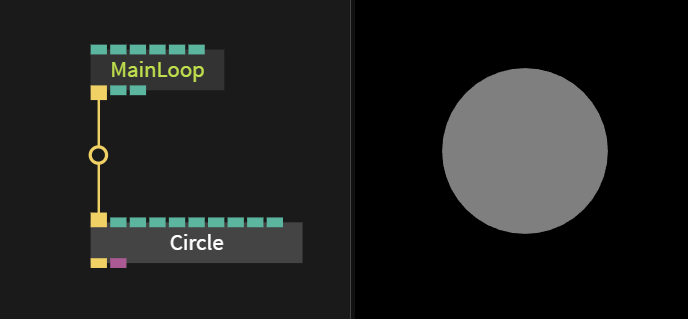
Now it should look like this:

3. Parameters
- The renderer canvas (on the right side) now shows a circle
- The parameter panel shows all parameters to tweak the circle
- Play around with the parameters, for example drag the slider
innerradius

Part 2
Continue to Part 2 of the tutorial-series to learn how to use transformations.
Found a problem? Edit this file on github and contribute to cables!