Image Compositions
In this example we compose a new image / texture out of one image and some 2d effects.
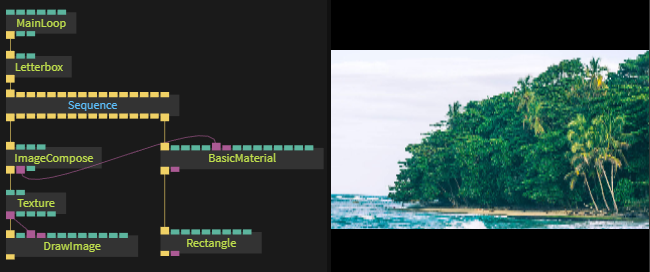
Basic Setup

Image composecreates a new texture, the children ops ofImage Composeapply 2D effects onto the textureDrawImageapplies an image- This example does not change the image at all, it is just a basic setup
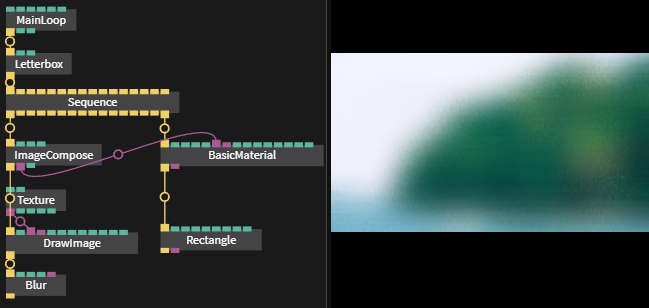
Apply An Effect
- To blur the image we add
Blurto the end of the image composition chain - The image is now blurred, you can change the
Blurparameters, or animate them

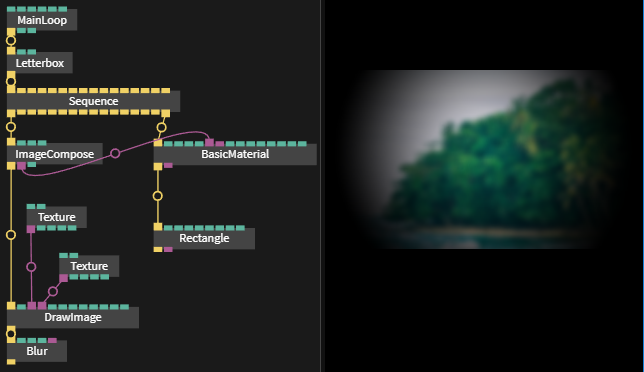
Add an Alpha Mask

DrawImagehas a a slot calledimageAlpha- Create a new
textureop and connect it to theimageAlphaport of thedrawImageop. - Select it and now click
filein the main panel. Browse through the library until you find an image like this.

- Using the
AlphaSrcsetting in thedrawImageop you can select what defines the alpha / opacity value, in this case it's luminance of our alpha image. - If nothing happens try changing the
AlphaSrcsetting toalpha channel.
Object links
Found a problem? Edit this file on github and contribute to cables!